Chart em css javascript
Chart em css Javascript.

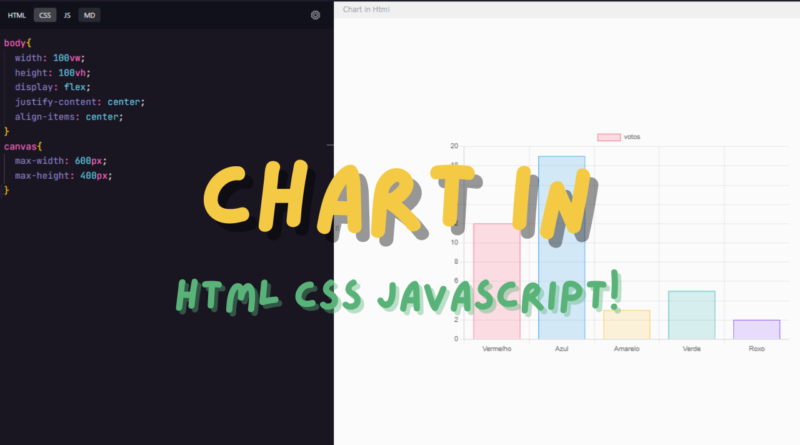
Neste tutorial, vou te mostrar como implementar um exemplo básico de gráfico em javascript usando o Chart.js.
A implementação de gráficos em HTML é uma excelente forma de visualizamos dados de uma forma interativa e atraente. Hoje existem várias bibliotecas que facilitam nossa vida no processo de implementação de gráficos, existem libs como Chart.js, Highcharts e D3.js. Para exemplificar escolhi te mostrar um exemplo básico usando o Chart.js , que é uma das bibliotecas mais populares e fáceis de usar para geração de gráficos.
Para iniciar este tutorial primeiro precisei incluir a biblioteca Chart.js no meu projeto. Você pode fazer isso adicionando o seguinte script no seu arquivo HTML:
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script
Em seguida, criei um elemento <canvas> no corpo do meu código HTML onde o gráfico será renderizado:
<canvas id="meuGrafico" ></canvas>
Feito isto, agora você precisa configurar o gráfico usando JavaScript. Abaixo está um exemplo de como criar um gráfico de barras:.
<script>
var ctx = document.getElementById("meuGrafico").getContext("2d");
var meuGrafico = new Chart(ctx, {
type: "bar",
data: {
labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho"],
datasets: [
{
label: "Vendas",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
],
},
options: {
scales: {
y: {
beginAtZero: true,
},
},
},
});
</script>Uma breve explicação do código que implementei acima:
- Primeiro incluo a biblioteca do CHartjs:
- O script do Chart.js que incluí vem diretamente do CDN;
- Depois adiciono o elemento Canvas:
- O elemento
<canvas>é onde o gráfico será desenhado;
- O elemento
- Por ultimo realizo a configuração do gráfico :
- Neste exemplo utilizei o gráfico do tipo ‘bar’ (gráfico de barras);
- Forneci os dados em um array.
- Defini as cores de fundo e de borda que usei para configurar cada barra do gráfico.
Você implementar gráficos em HTML com bibliotecas como Chart.js é uma forma simples e poderosa de tornar seus dados mais compreensíveis e muito mais atraentes.
Segue abaixo um pequeno vídeo onde demonstro o processo e implementação do código usado no tutorial :
https://youtube.com/shorts/FuzFv1mHbgM?feature=share
Caso queira acompanhar todo o processo de desenvolvimento deixo abaixo o link para o vídeo no Youtube:
https://youtu.be/fpMotc4ar0E
Abaixo deixo o link do GitHub com o código-fonte que utilizei para implementar este tutorial: